Maxar.com re-design
I served as a senior designer for the redesign of Maxar Technologies' corporate website. The revamped site now attracts millions of visitors annually, a vast improvement from the previous 10,000. Our team prioritized crafting a seamless user experience centered around compelling storytelling, swift performance, and user-friendly navigation. The project achieved remarkable success, evident in the substantial rise in user metrics and satisfaction.

700% | 400% | 1.2M
Increase in site traffic one year post-launch
Increase in time on site
Visitors annually, up almost 1000%
The challenge
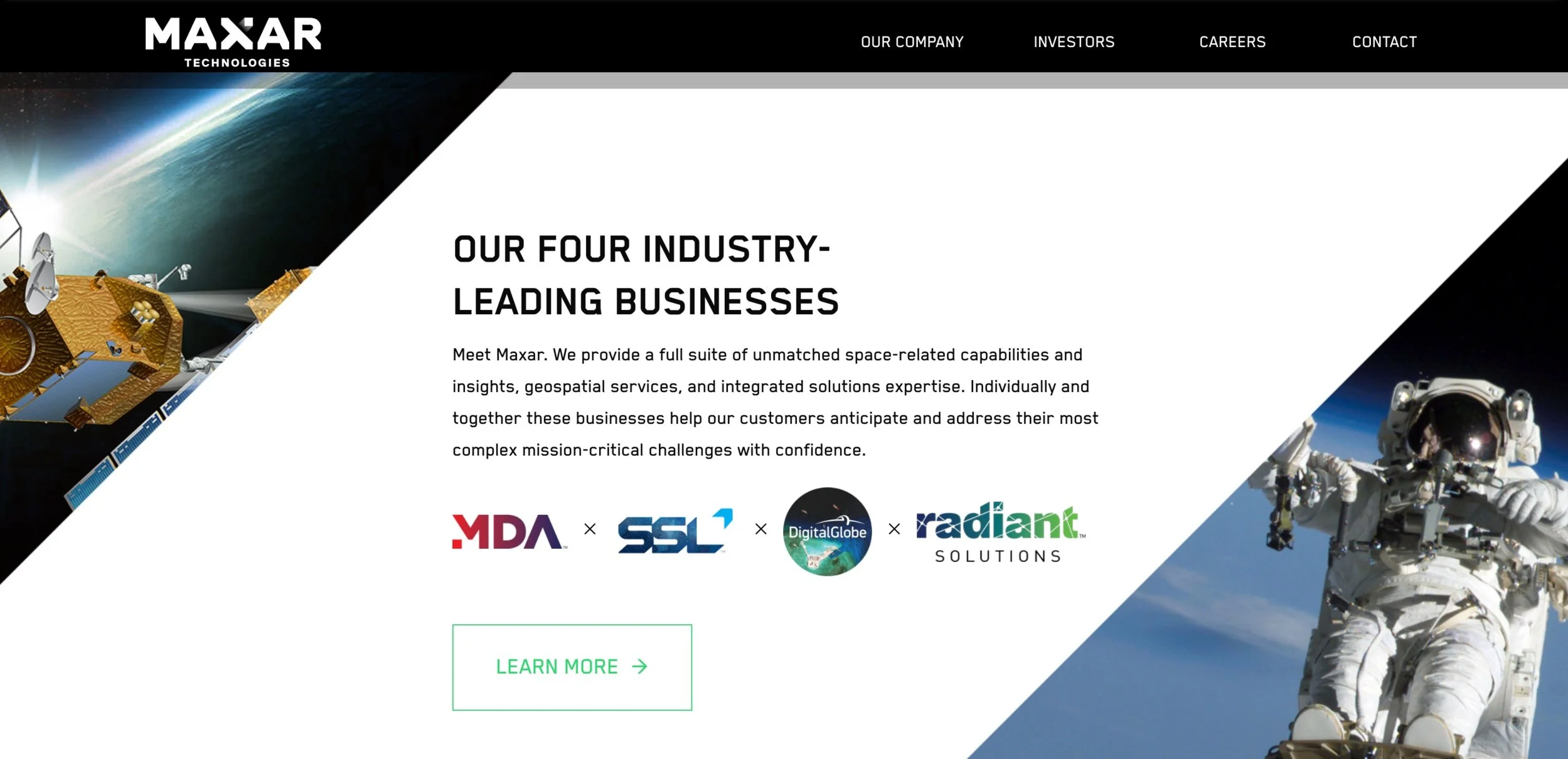
The previous Maxar Technologies website design was characterized by a disorganized grid structure and angular design elements. The layout posed challenges for development, particularly in achieving responsive design due to the scattered boxes and angled shapes. Moreover, the user experience was convoluted, lacking flexibility for future enhancements or modifications. The team embarked on a mission to create a sleek, elegant website that offers intuitive navigation and a delightful user experience.
As a team, we embraced a design system approach to our creation process. Drawing inspiration from Brad Frost's Atomic Design Methodology and the polished grid-based aesthetic of Google's material design system, we aimed to develop a website that is low-maintenance and allows seamless integration of new content within the system.
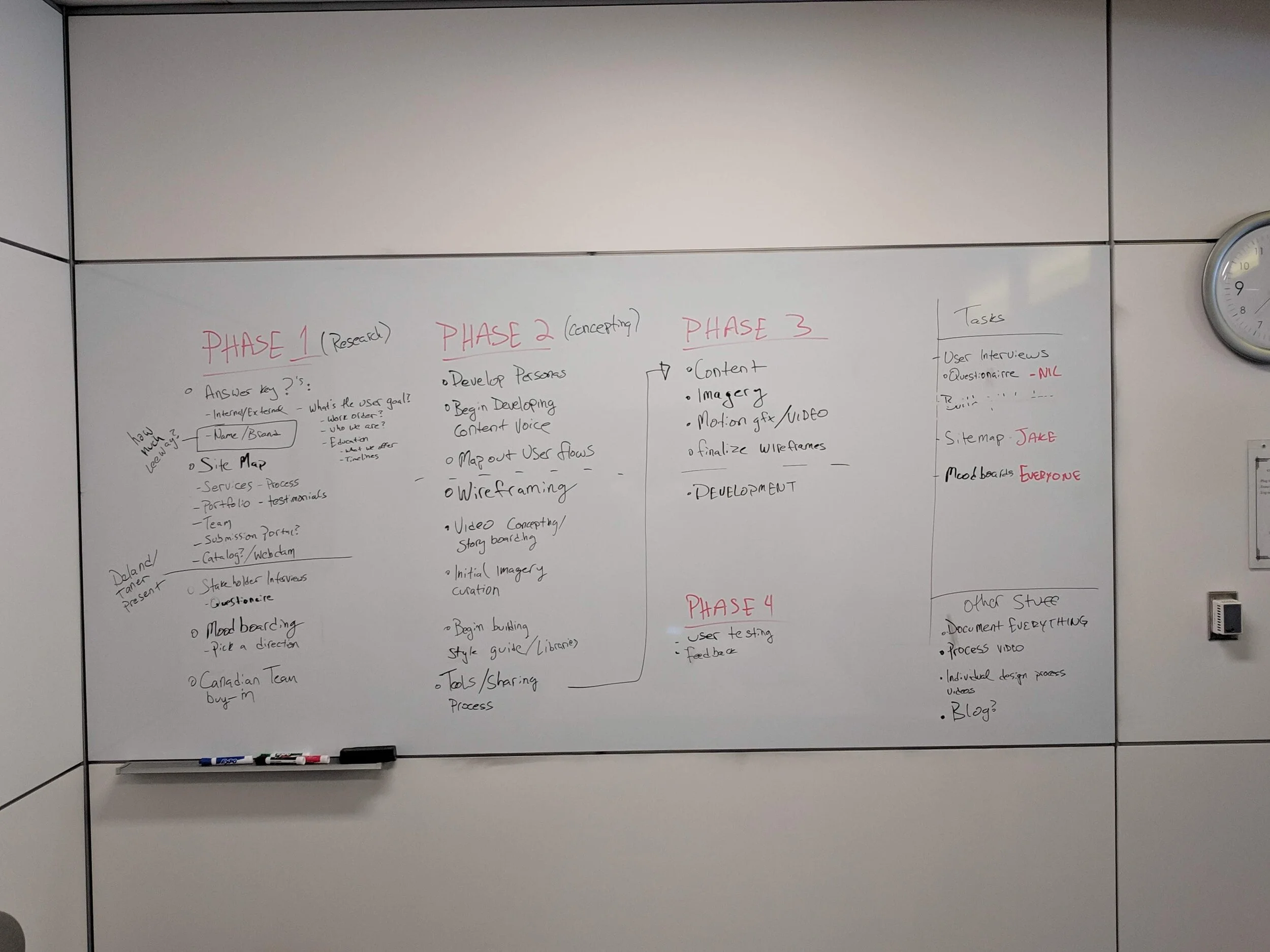
Phase 1: Inspiring creativity and crafting preliminary sketches.
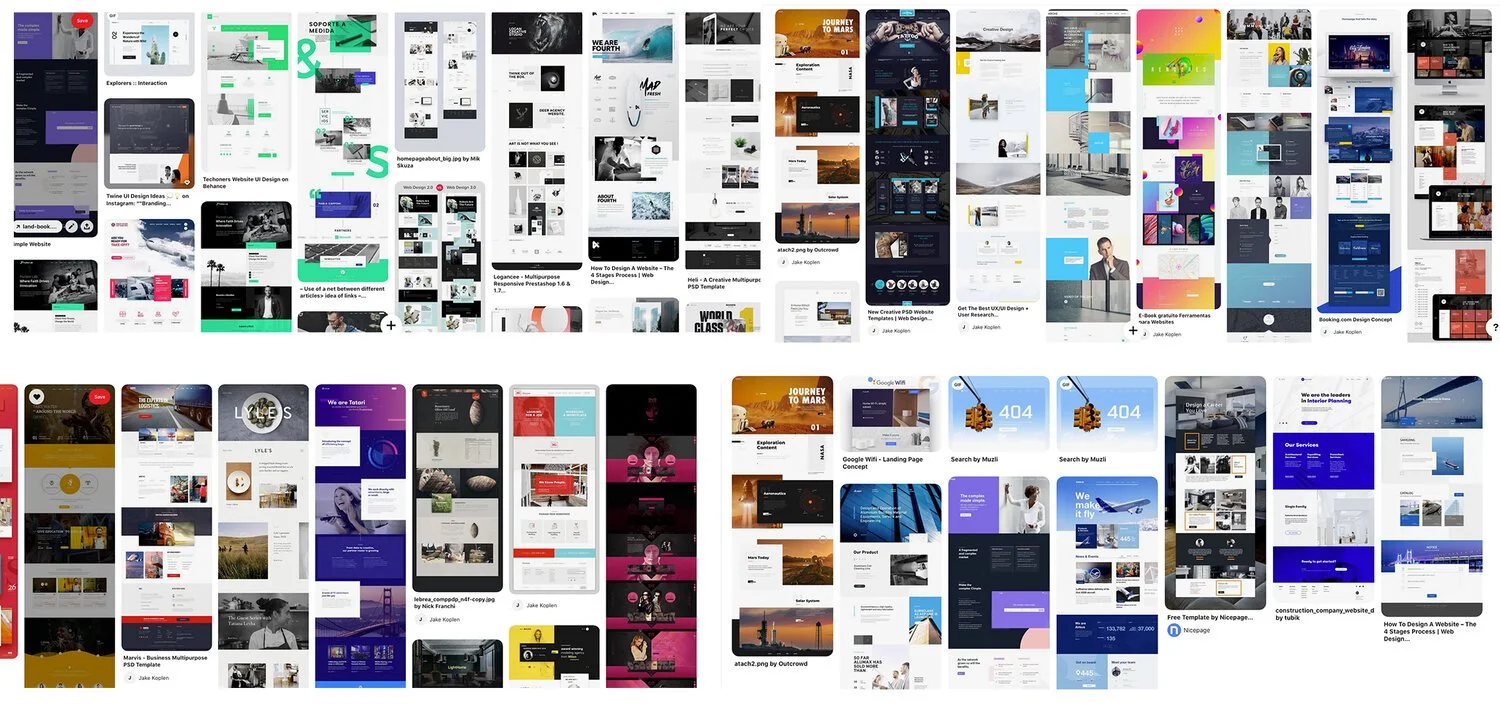
During the initial moodboard phase, The team and I sought a contemporary aesthetic that harmoniously blended corporate information hierarchy with innovative design.
Printing out key pages of the old Maxar Technologies website enabled the team to analyze the site holistically, providing a deeper insight into the user pain points we aimed to address.
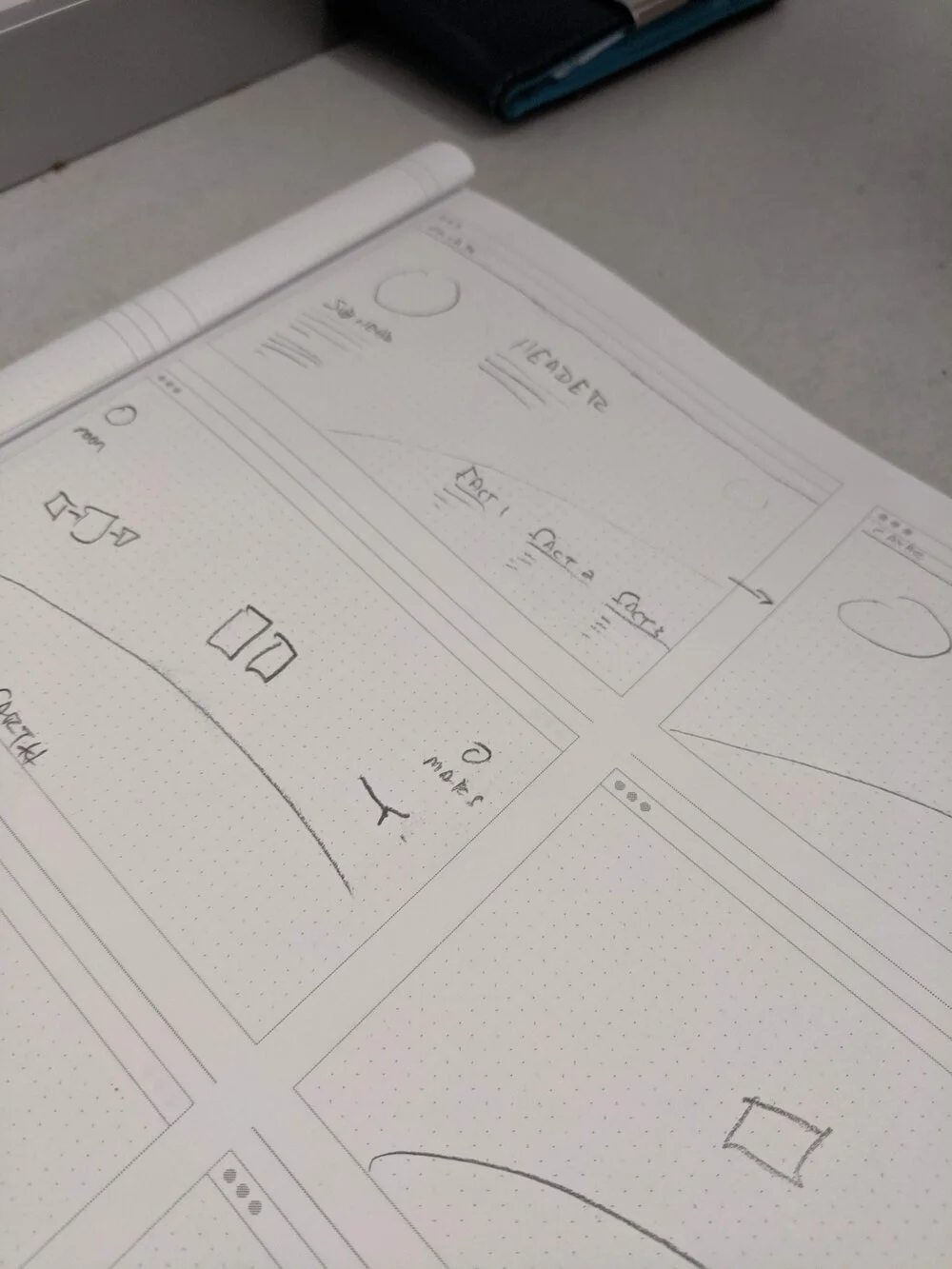
Starting with sketches allowed the team to make quick iterations and pivot based on user requirements. This page focusing on Maxar's satellite constellation
We aimed to adopt an agile approach to ensure the swift delivery of value.
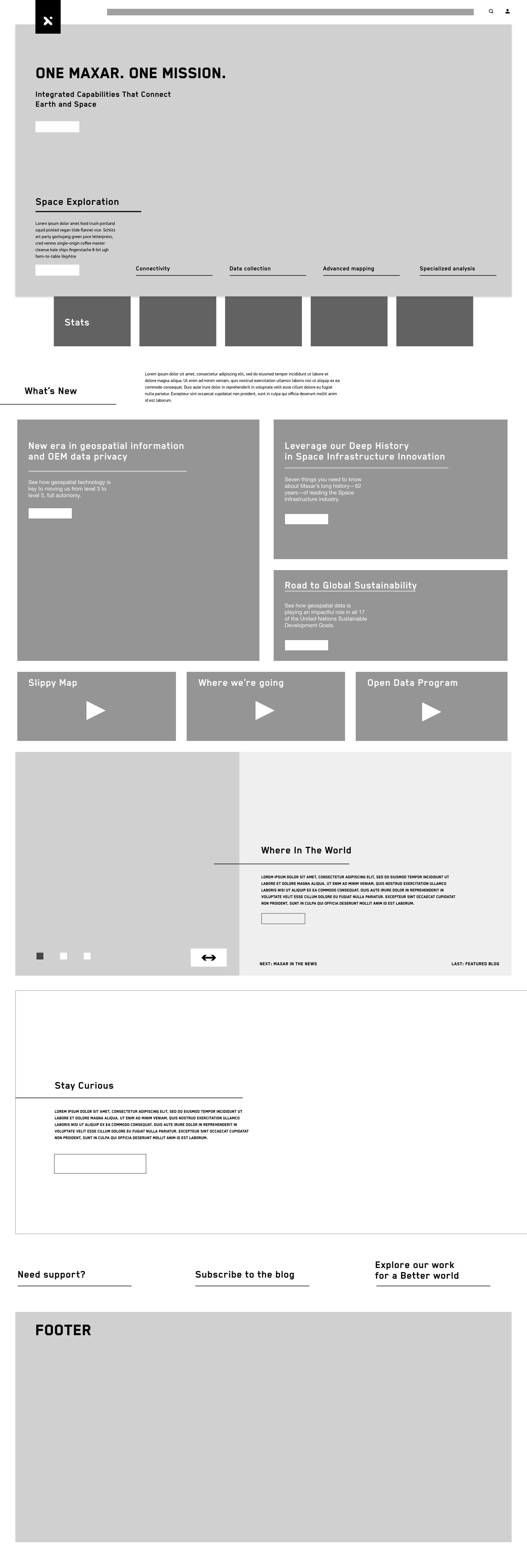
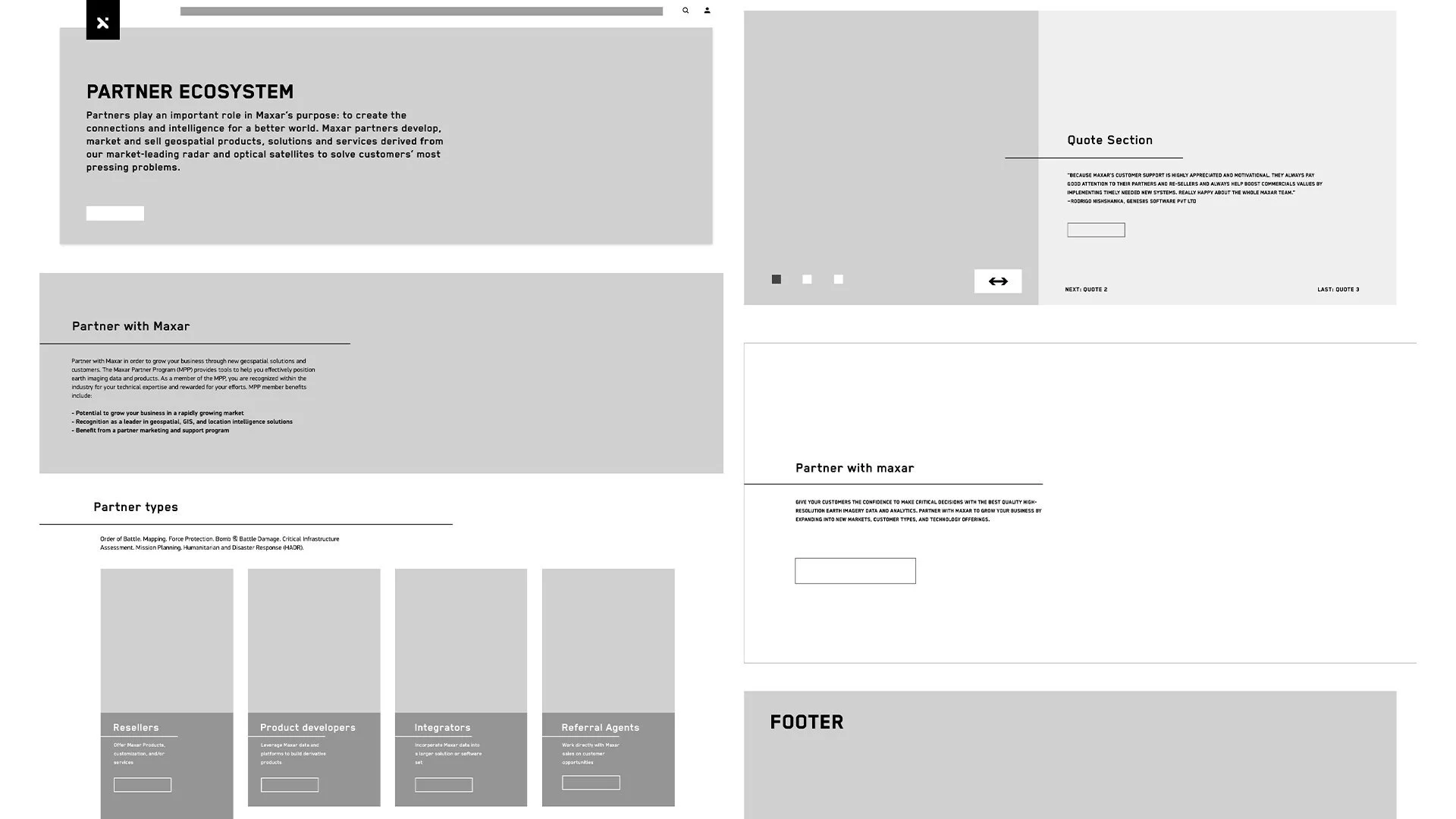
Phase 2: Initial wireframes
In the initial stages of wireframing, we faced a tight deadline, prompting us to swiftly transition to more detailed comps. Our main goals during this phase were:
Establish strong and intuitive information and typographic hierarchy.
Develop flexible and aesthetically pleasing components.
Designing a website that sets Maxar apart within the industry.
Showcasing our initial strategy and design direction to internal approvers and stakeholders
Throughout this process, our attention was dedicated to refining atoms, molecules, organisms, and templates to ensure the coherence of the pages.
As we worked on the early stages of the homepage flow and information organization, our focus was on incorporating authentic headers and content. This decision was driven by our anticipation of extensive content and headlines that needed to be accommodated.
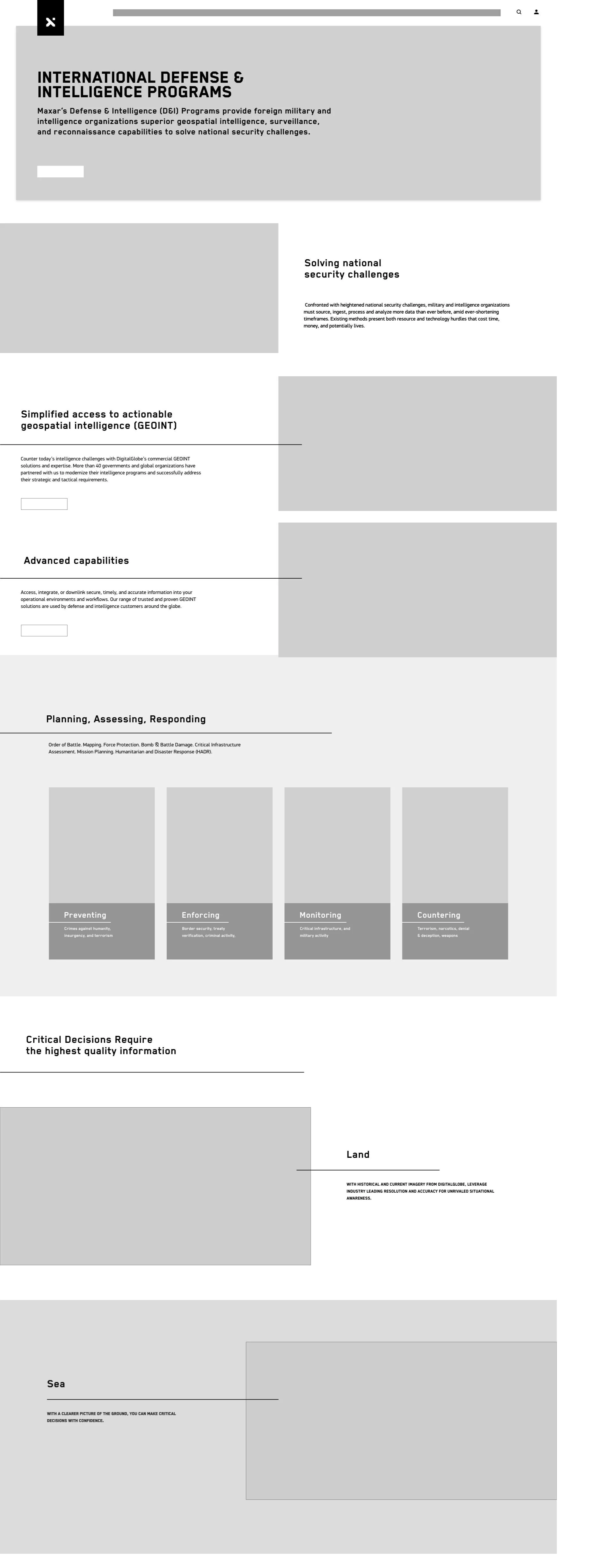
As we structured the information hierarchy and organization of the product page, the early stages of our design system began to take shape. The product cards are evolving with a unified design, the page flow is gaining traction, and section breaks are establishing a consistent pattern.
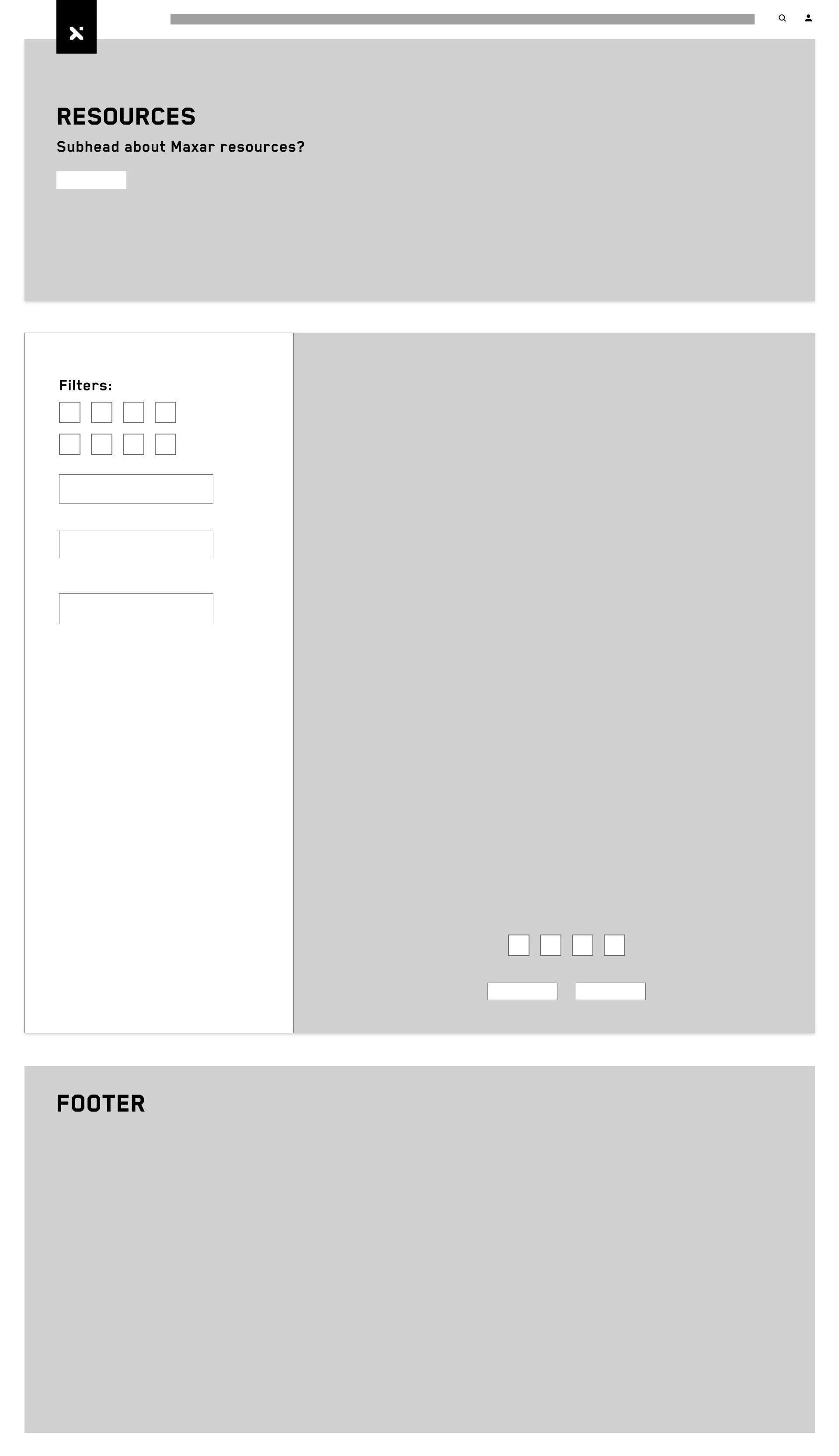
Developing a resources page layout. Outlining pagination, search features, filters/categories, and search result displays.
Phase 3: Securing stakeholder approval and conducting preliminary high-fidelity
design review
At this point, our main challenge involved discovering an aesthetic that not only appealed to our stakeholders but also differentiated us within the industry.
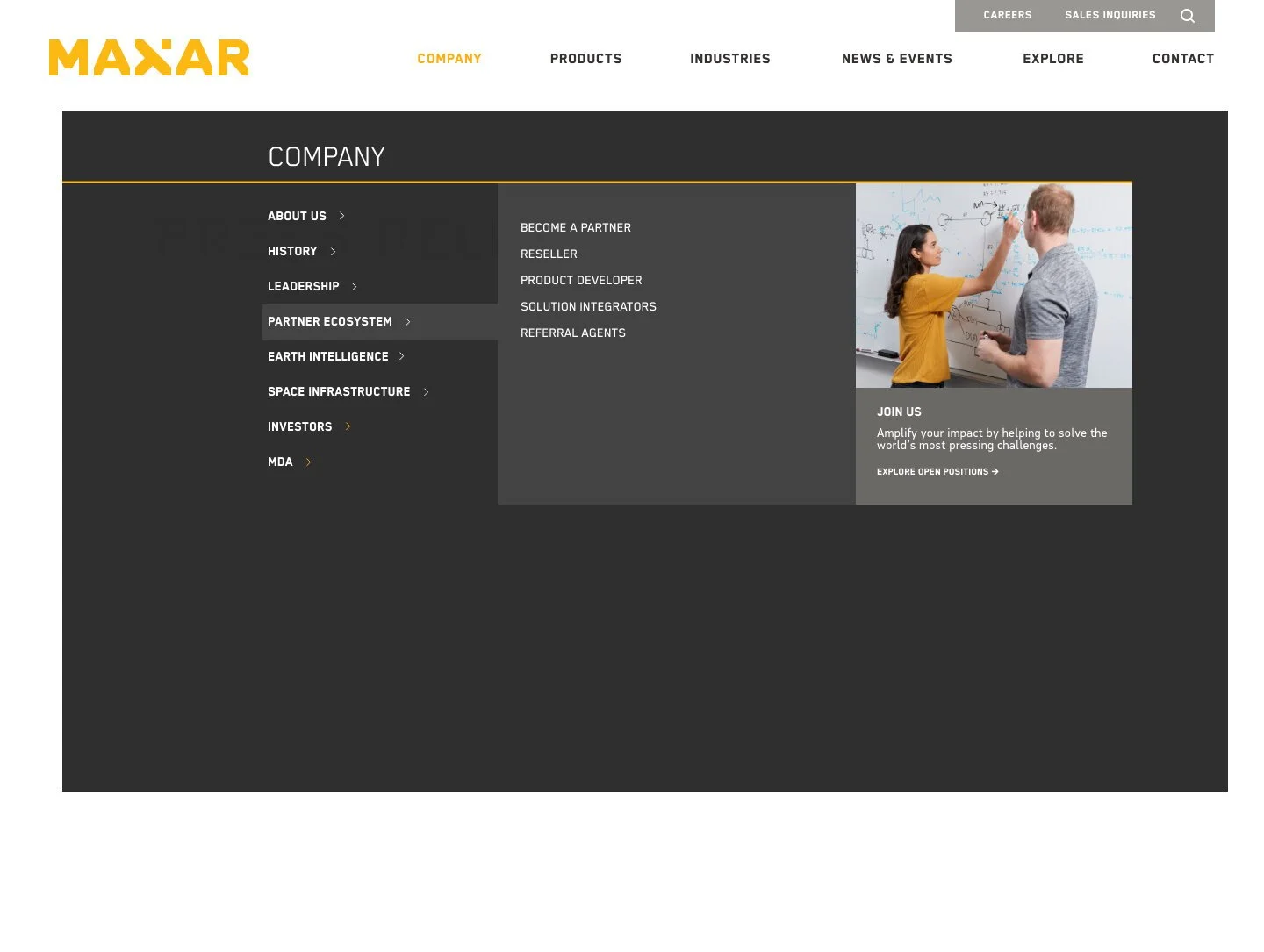
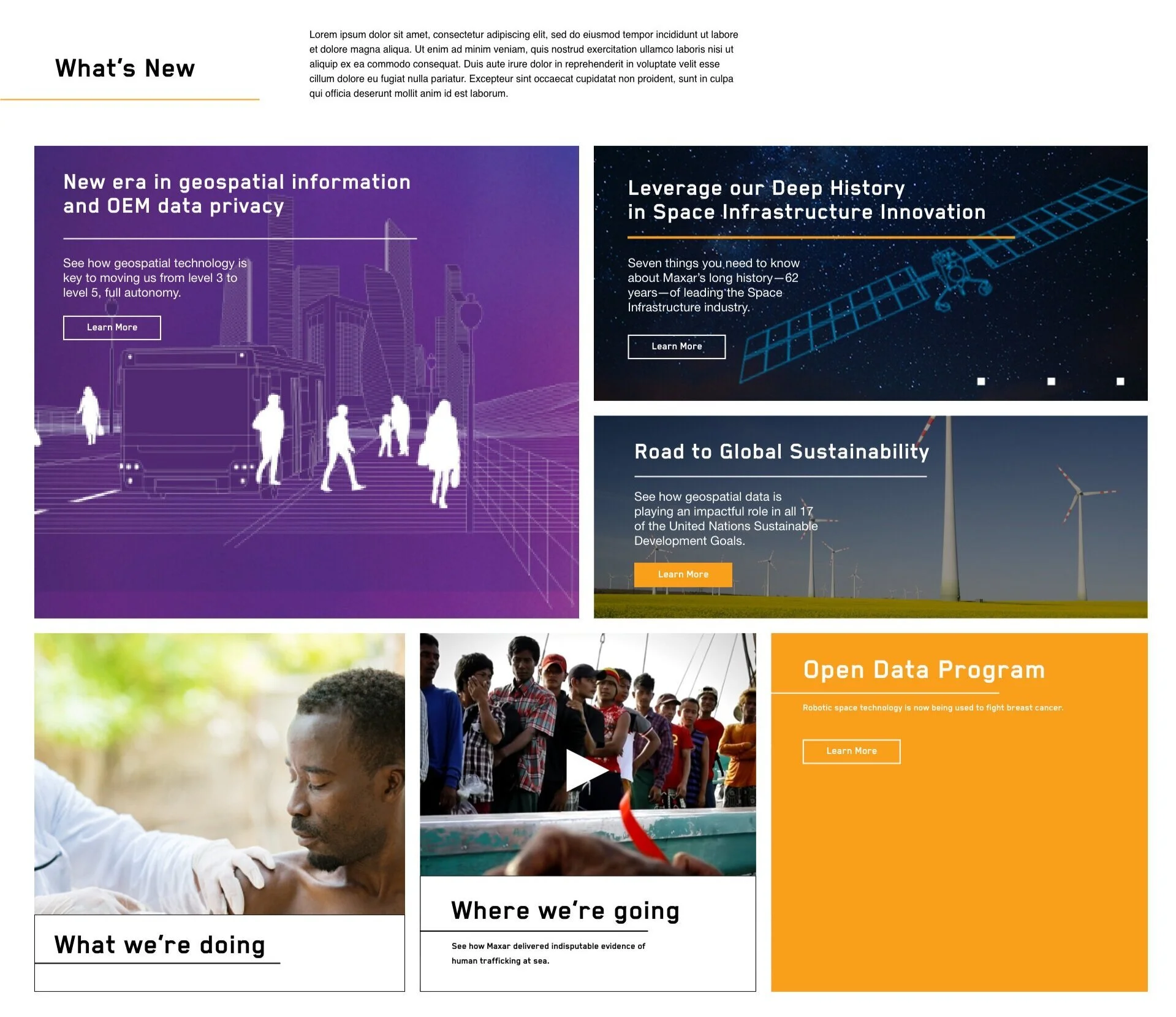
Our stakeholders requested high-fidelity mockups to progress through the approval hierarchy and obtain overall acceptance of the new direction. This posed significant challenges as the brand's visual identity was being developed in parallel with the website redesign.
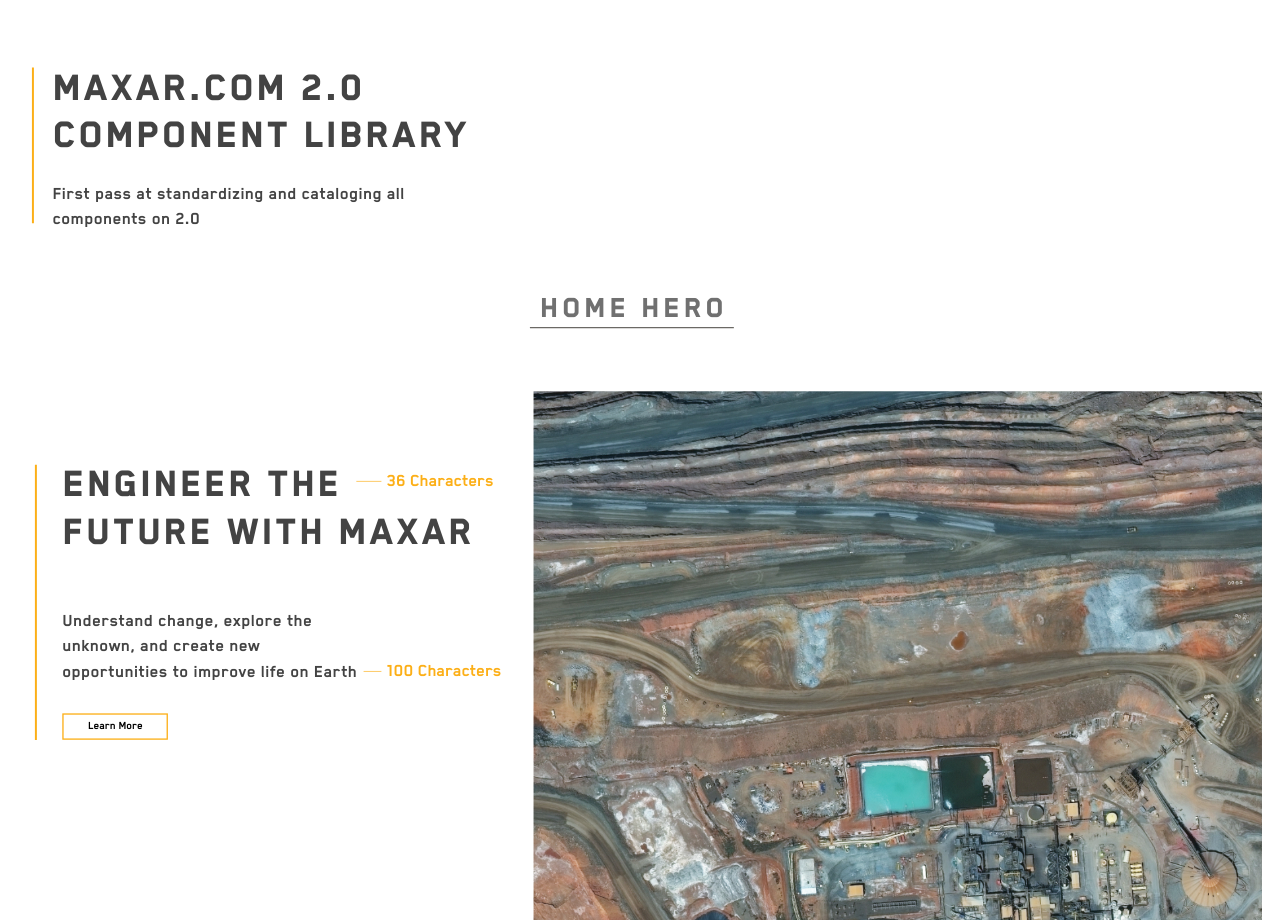
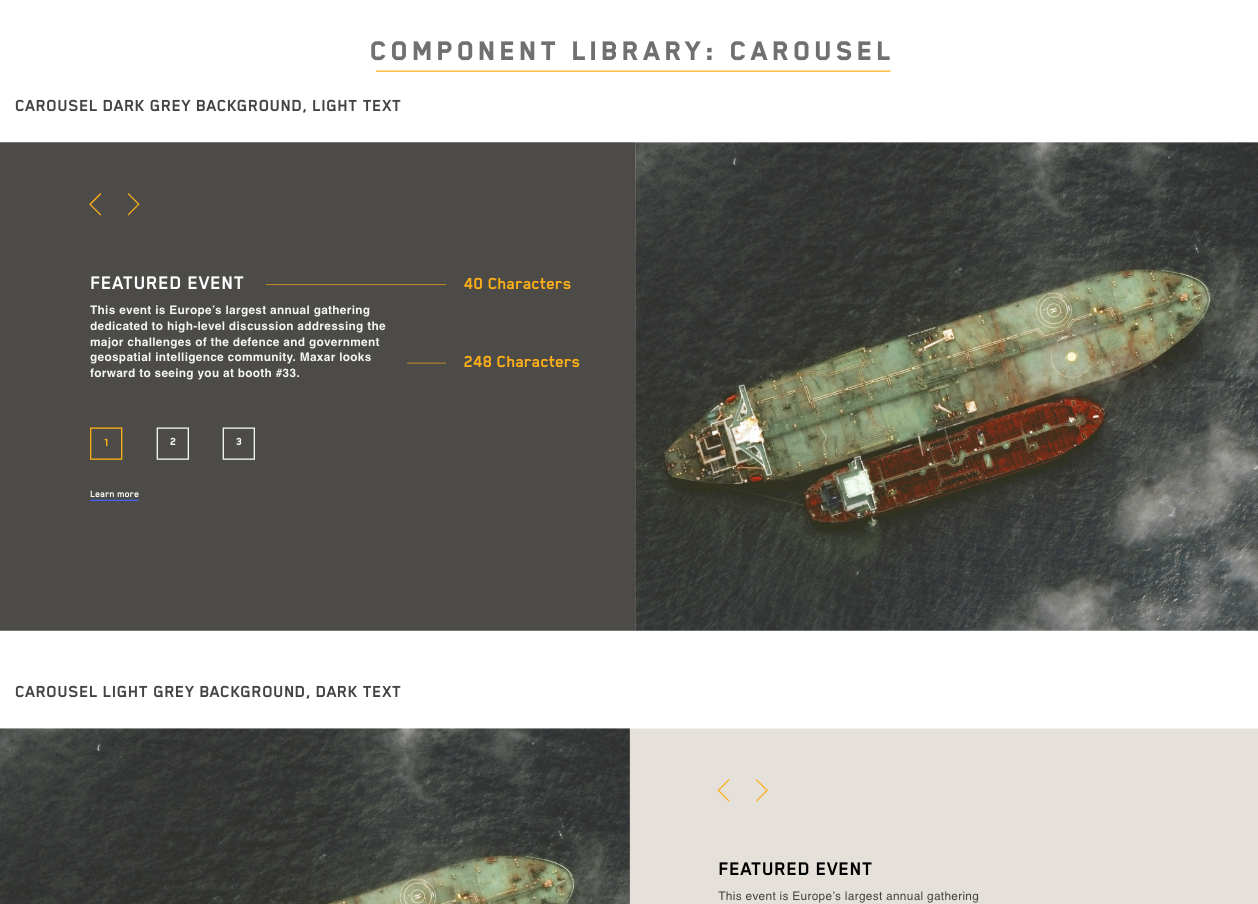
Phase 4: Refining and defining our component library for handoff.
At this stage, we were ready to actively engage and collaborate with the development team. Our primary objective was to provide our web developers with a comprehensive component library, ensuring a seamless handover process. Additionally, we aimed to offer content creators and designers clear guidelines that encompassed specific details like image sizes and character limits. This approach was designed to address common challenges faced by designers and content creators. Below, you'll find a selection of snapshots from our master component library.
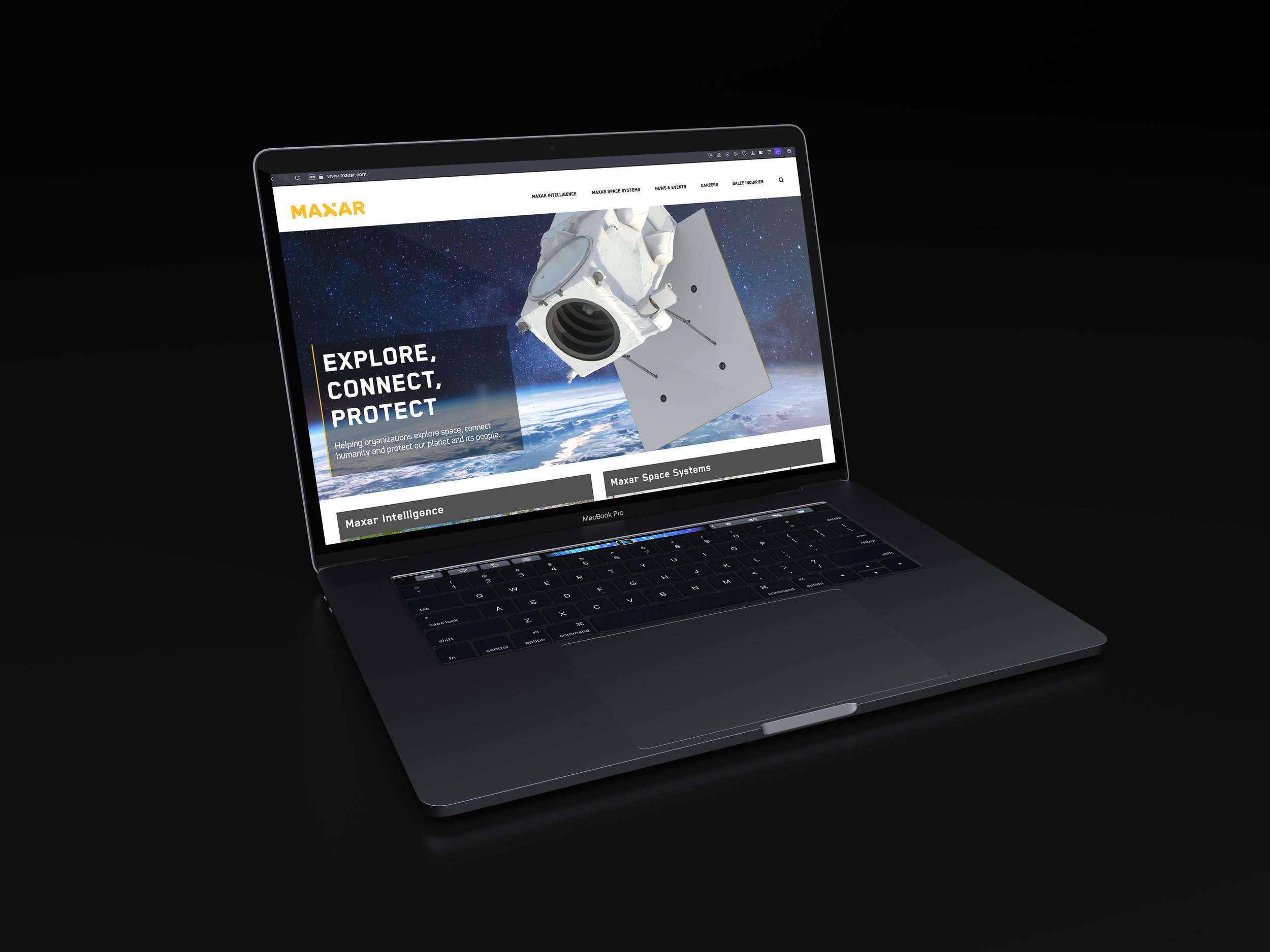
A key measure of success when tackling a project of this scale is the satisfaction of our customers.
Check the finished site here: www.maxar.com